Ile razy zdarzyło Ci się stworzyć wyszukiwarkę dla użytkowników i później usłyszeć pytanie dlaczego konkretny rezultat znalazł się w wynikach wyszukiwania? Mnie niejednokrotnie. Częstotliwość podobnych pytań wzrasta wraz z ilością pól, które nie są widoczne na liście rezultatów, a po których również się wyszukuje. Dokładając do tego wyszukiwanie pełnotekstowe, które najprawdopodobniej zawiera „ukrytą” logikę analizy tekstu, sprawiamy, że z biegiem czasu samemu będzie nam ciężko od ręki odpowiedzieć na to pytanie. A gdyby tak od razu pokazać użytkownikowi dlaczego znalazł dany dokument? Elasticsearch daje nam taką możliwość i zaraz Ci o niej opowiem.
Highlighting
Narzędziem, które chciałbym dzisiaj omówić jest highlighting i właśnie pod takim hasłem znajdziesz je w dokumentacji Elasticsearcha. To może po kolei…
Ale… o co chodzi?
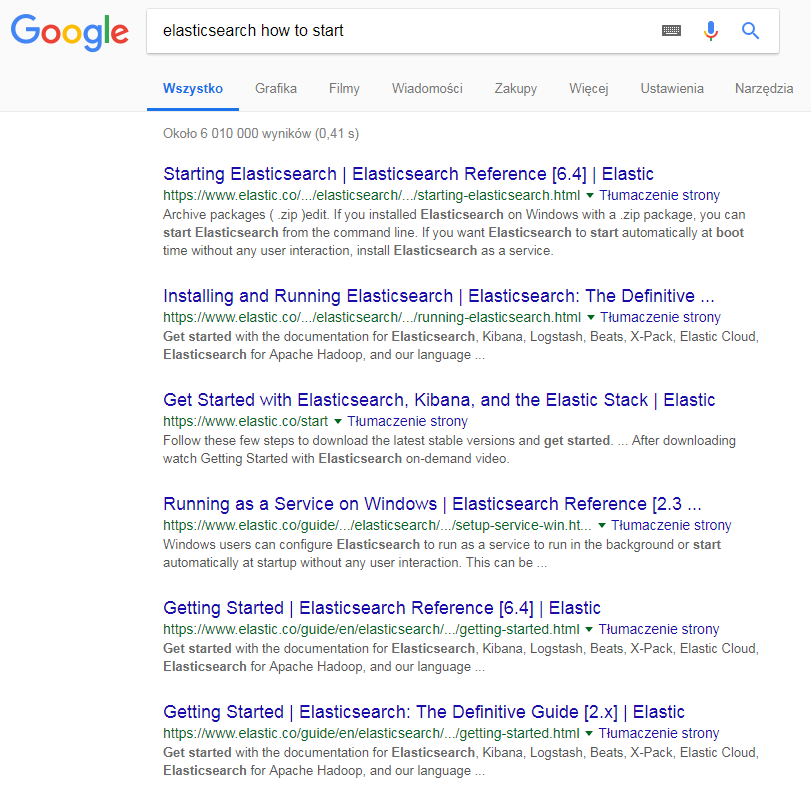
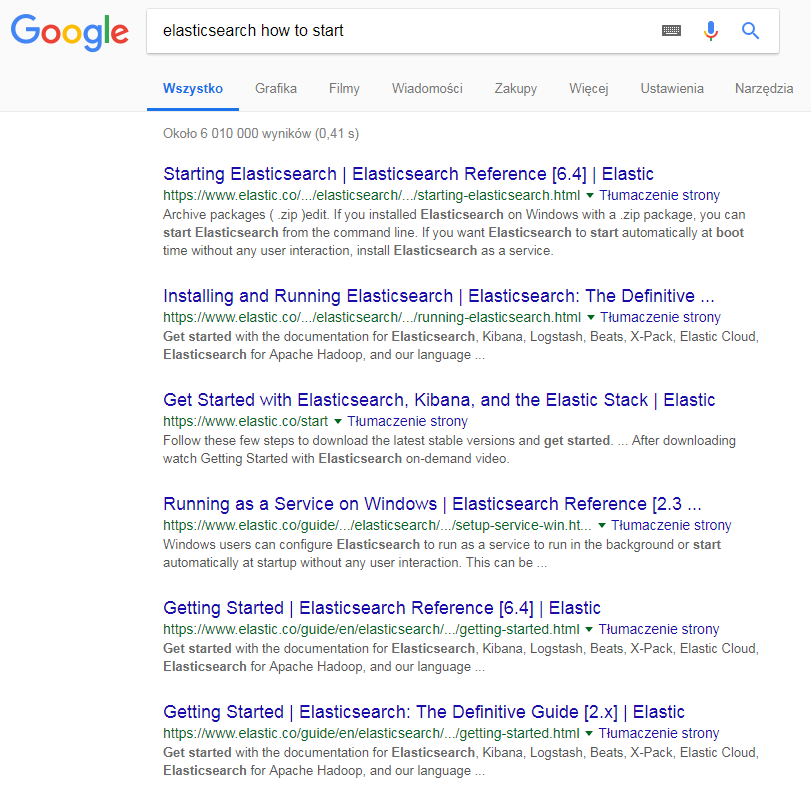
Obstawiam, że kojarzysz feature wyszukiwarki Google (i wielu innych), który na liście rezultatów pokazuje fragmenty wyszukanego tekstu wraz z pogrubionymi słowami kluczowymi. Przykładowo wyszukując frazę elasticsearch how to start otrzymałem coś takiego:

Jak widać, wyrażenia takie jak Elasticsearch, start, czy get started zostały pogrubione. I właśnie taki efekt możemy osiągnąć wykorzystując highlighting z Elasticsearcha.
Jak tego użyć?
Bardzo prosto. Jeżeli nasze podstawowe wyszukiwanie wygląda tak:
|
|
GET /_search { "query": { "match" : { "field_name_here" : "elasticsearch how to start" } } } |
to to samo zapytanie z najprostszym użyciem highlightingu prezentuje się następująco:
|
|
GET /_search { "query": { "match" : { "field_name_here" : "elasticsearch how to start" } }, "highlight" : { "fields" : { "field_name_here" : {} } } } |
Odpowiedzi na powyższe zapytania będą różniły się analogicznie – te z użyciem „zakreślacza” będzie bogatsze o pole highlight zawierające informacje o miejscu znalezienia dopasowania. Dopasowany fragment tekstu opakowywany jest domyślnie w tagi <em></em>.
W powyższym przykładzie wyszukujemy tylko po jednym polu, więc prosimy Elasticsearcha, żeby zwrócił nam informacje o dopasowaniach dla tego konkretnego pola. Niemniej jednak nie jest problemem prosić o zwrócenie dopasowań tylko z części pól, po których wyszukujemy. Dodatkowo, na wiele sposobów, możemy określić również w jakiej formie owe odpowiedzi mają do nas wracać.
Możliwości konfiguracyjne
Co w takim razie możemy skonfigurować? Przede wszystkim rodzaj algorytmu wykorzystywanego do znalezienia dopasowań. Ma to szczególne znaczenie gdy do naszego Elasticsearcha wrzucamy długie teksty, co jest zresztą zaznaczone w dokumentacji.
Oprócz tego dla każdego pola możemy określić, czy chcemy otrzymywać całą zawartość pola z zaznaczonymi dopasowaniami, czy tylko jego fragmenty (znów: przydatne przy długich treściach). Jeżeli zdecydujemy się na fragmenty to możemy określić ich maksymalną ilość lub to czy mają obejmować pełne zdania, czy słowa.
Elasticsearch pozwala nam powiedzieć również ile tekstu ma zwracać w przypadku nieznalezienia dopasowania w danym polu i czy w ogóle ma to robić. Możemy również określić w jaki sposób mają zostać oznaczone zwracane do nas dopasowania, jeżeli domyślne tagi <em></em> nam nie pasują.
Po szczegóły i więcej informacji odsyłam do dokumentacji.
Zalety
Jest szybko, łatwo i przyjemnie 🙂
Wady
Zakreślanie dopasowań jest dosyć kosztowną operacją, szczególnie gdy chcemy robić je na dużej ilości pól lub na polach zawierających dużo tekstu (o czym zdążyłem się już przekonać). Jednak użyte z rozwagą nie powinno sprawiać większych problemów.
The End
To tyle w temacie. IMHO highlighting jest jedną z tych funkcjonalności, którą użytkownicy wyszukiwarek przyjmą z otwartymi ramionami. Niezależnie od tego, czy będziesz lub nie będzie wdrażał(a) highlighting dla użytkowników Twojej wyszukiwarki, to zawsze możesz użyć go jako furtki do sprawdzenia dlaczego dany dokument znalazł się w wynikach wyszukiwania, kiedy tylko padnie taka prośba.
Bądź na bieżąco!
Podobają Ci się treści publikowane na moim blogu? Nie chcesz niczego pominąć? Zachęcam Cię do subskrybowania kanału RSS, polubienia fanpage na Facebooku, zapisania się na listę mailingową:
lub śledzenia mnie na Twitterze. Generalnie polecam wykonanie wszystkich tych czynności, bo często zdarza się tak, że daną treść wrzucam tylko w jedno miejsce. Zawsze możesz zrobić to na próbę, a jeśli Ci się nie spodoba – zrezygnować 
Dołącz do grup na Facebooku
Chcesz więcej? W takim razie zapraszam Cię do dołączenia do powiązanych grup na Facebooku, gdzie znajdziesz dodatkowe informacje na poruszane tutaj tematy, możesz podzielić się własnymi doświadczeniami i przemyśleniami, a przede wszystkim poznasz ludzi interesujących się tą samą tematyką co Ty.
W grupie Programista Na Swoim znajdziesz wiele doświadczonych osób chętnych do porozmawiania na tematy krążące wokół samozatrudnienia i prowadzenia programistycznej działalności gospodarczej. Vademecum Juniora przeznaczone jest zaś do wymiany wiedzy i doświadczeń na temat życia, kariery i problemów (niekoniecznie młodego) programisty.
Wesprzyj mnie
Jeżeli znalezione tutaj treści sprawiły, że masz ochotę wesprzeć moją działalność online, to zobacz na ile różnych sposobów możesz to zrobić. Niezależnie od tego co wybierzesz, będę Ci za to ogromnie wdzięczny.

Na wsparciu możesz także samemu zyskać. Wystarczy, że rzucisz okiem na listę różnych narzędzi, które używam i polecam. Decydując się na skorzystanie z któregokolwiek linku referencyjnego otrzymasz bonus również dla siebie.
Picture Credits








21 października 2018 at 06:14
Ciekawa seria. Brakuje mi tylko jednego (albo mi umknęło). Kwestia zabezpieczenia – jak skonfigurować aby wyniki nie były dostepne dla każdego 🙂 to byłaby chyba już taka wisienka na torcie 🙂
22 października 2018 at 07:18
Dzięki serdeczne za feedback 🙂 To chyba pierwszy komentarz pod tą serią tutaj, dlatego tym bardziej doceniam.
Co do zabezpieczeń – dzięki za pomysł! Temat na kolejny post mam już zaplanowany, ale myślę, że zajmę się tym w jedenastym odcinku cyklu.
22 października 2018 at 09:45
Od początku śledzę całą serię i chyba zbliża się powoli ku końcowi dlatego o tym wspomniałem dopiero teraz 🙂
22 października 2018 at 10:07
Dzięki! Do końca jeszcze trochę – zamierzam jeszcze publikować informacje o pomniejszych funkcjonalnościach, które również mogą dać dodatkową wartość (podobnie jak wspomniany tu highlighter), ale faktycznie, z tego co tu mamy da się już zrobić solidną wyszukiwarkę 🙂 Także dorzucenie security jest absolutnie trafne.
22 października 2018 at 17:45
To będzie taka wisienka na torcie 😀